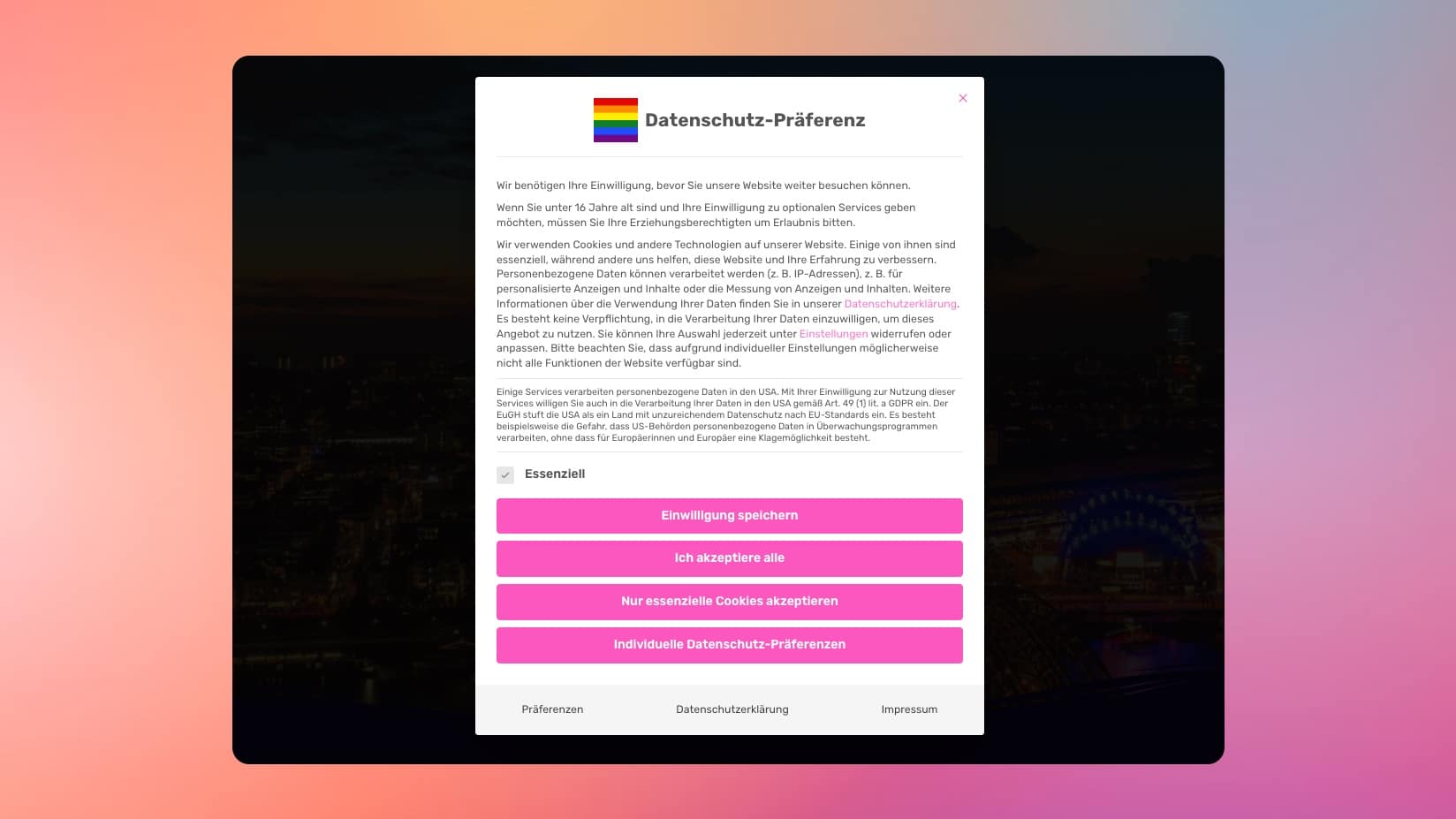
Keine Lust drauf, mehr als 20 Farbboxen im Borlabs Cookie Banner Plugin händisch auszuwählen, um das Look&Feel der Primärfarbe deiner Webseite anzupassen? Fühl ich.
Nachdem mir der Support vom Borlabs Cookie Banner bestätigt hat, dass diese keine Unterstützung von CSS Variablen in die Einstellungsseite des Cookie Banners integrieren werden, hab ich ein paar CSS Regeln definiert, um auf die Farbwerte von Automatic.CSS (ACSS) zuzugreifen.
Ihr könnt das Ganze natürlich auch ohne ACSS nutzen, in dem ihr entweder die Variablennamen durch eure individuellen Variablennamen ersetzt, oder aber im :root Selector, die angegebenen Variablen mit konkreten Farbwerten definiert. Im Idealfall nutzt ihr aber natürlich einfach Automatic.CSS.
Hier das Codesnippet:
:root{
--dialog-backdrop-background-color: var(--black);
--dialog-background-color: var(--white);
--dialog-button-accept-all-color: var(--primary);
--dialog-button-accept-all-color-hover: var(--primary-hover);
--dialog-button-accept-all-text-color: var(--white);
--dialog-button-accept-all-text-color-hover: var(--white);
--dialog-button-accept-only-essential-color: var(--primary);
--dialog-button-accept-only-essential-color-hover: var(--primary-hover);
--dialog-button-accept-only-essential-text-color: var(--white);
--dialog-button-accept-only-essential-text-color-hover: var(--white);
--dialog-button-close-color: var(--primary);
--dialog-button-close-color-hover: var(--primary-hover);
--dialog-button-close-text-color: var(--white);
--dialog-button-close-text-color-hover: var(--white);
--dialog-button-preferences-color: var(--primary);
--dialog-button-preferences-color-hover: var(--primary-hover);
--dialog-button-preferences-text-color: var(--white);
--dialog-button-preferences-text-color-hover: var(--white);
--dialog-button-save-consent-color: var(--primary);
--dialog-button-save-consent-color-hover: var(--primary-hover);
--dialog-button-save-consent-text-color: var(--white);
--dialog-button-save-consent-text-color-hover: var(--white);
--dialog-button-selection-color: var(--black);
--dialog-button-selection-color-hover: var(--base);
--dialog-button-selection-text-color: var(--white);
--dialog-button-selection-text-color-hover: var(--white);
--dialog-checkbox-background-color-active: var(--primary-hover);
--dialog-checkbox-background-color-disabled: var(--base-ultra-light);
--dialog-checkbox-background-color-inactive: var(--white);
--dialog-checkbox-border-color-active: var(--primary-hover);
--dialog-checkbox-border-color-disabled: var(--base-ultra-light);
--dialog-checkbox-check-mark-color-active: var(--white);
--dialog-card-background-color: var(--white);
--dialog-card-control-element-color: var(--primary);
--dialog-card-control-element-color-hover: var(--primary-hover);
--dialog-card-text-color: var(--body-color, var(--black));
--dialog-control-element-color: var(--primary);
--dialog-control-element-color-hover: var(--primary-hover);
--dialog-footer-background-color: var(--base-ultra-light);
--dialog-footer-text-color: var(--base);
--dialog-link-primary-color: var(--primary);
--dialog-link-primary-color-hover: var(--primary-hover);
--dialog-link-secondary-color: var(--base);
--dialog-link-secondary-color-hover: var(--primary-hover);
--dialog-list-item-background-color-even: var(--white);
--dialog-list-item-background-color-odd: var(--white);
--dialog-list-item-text-color-even: var(--body-color, var(--black));
--dialog-list-item-text-color-odd: var(--body-color, var(--black));
--dialog-list-item-control-element-color: var(--base);
--dialog-list-item-control-element-color-hover: var(--base);
--dialog-list-item-control-element-separator-color: var(--base);
--dialog-list-item-separator-color: var(--base-ultra-light);
--dialog-search-bar-input-background-color: var(--white);
--dialog-search-bar-input-border-color-focus: var(--primary);
--dialog-search-bar-input-text-color: var(--body-color, var(--black));
--dialog-separator-color: var(--base-ultra-light);
--dialog-switch-button-background-color-active: var(--primary);
--dialog-switch-button-background-color-inactive: var(--base-ultra-light);
--dialog-switch-button-color-active: var(--white);
--dialog-switch-button-color-inactive: var(--white);
--dialog-tab-bar-tab-background-color-active: var(--primary);
--dialog-tab-bar-tab-background-color-inactive: var(--white);
--dialog-tab-bar-tab-border-color-bottom-active: var(--primary-hover);
--dialog-tab-bar-tab-border-color-bottom-inactive: var(--base-ultra-light);
--dialog-tab-bar-tab-border-color-left-active: var(--primary-hover);
--dialog-tab-bar-tab-border-color-left-inactive: var(--base-ultra-light);
--dialog-tab-bar-tab-border-color-right-active: var(--primary-hover);
--dialog-tab-bar-tab-border-color-right-inactive: var(--base-ultra-light);
--dialog-tab-bar-tab-border-color-top-active: var(--primary-hover);
--dialog-tab-bar-tab-border-color-top-inactive: var(--base-ultra-light);
--dialog-tab-bar-tab-text-color-active: var(--white);
--dialog-tab-bar-tab-text-color-inactive: var(--body-color, var(--black));
--dialog-table-row-background-color-even: var(--base-ultra-light);
--dialog-table-row-background-color-odd: var(--base-ultra-light);
--dialog-table-row-text-color-even: var(--body-color, var(--black));
--dialog-table-row-text-color-odd: var(--body-color, var(--black));
--dialog-table-row-border-color: var(--base-ultra-light);
--dialog-text-color: var(--body-color, var(--black));
--dialog-cookie-group-justification: space-between;
--dialog-border-radius-bottom-left: var(--radius-s);
--dialog-border-radius-bottom-right: var(--radius-s);
--dialog-border-radius-top-left: var(--radius-s);
--dialog-border-radius-top-right: var(--radius-s);
--dialog-button-border-radius-bottom-left: var(--radius-s);
--dialog-button-border-radius-bottom-right: var(--radius-s);
--dialog-button-border-radius-top-left: var(--radius-s);
--dialog-button-border-radius-top-right: var(--radius-s);
--dialog-card-border-radius-bottom-left: var(--radius-s);
--dialog-card-border-radius-bottom-right: var(--radius-s);
--dialog-card-border-radius-top-left: var(--radius-s);
--dialog-card-border-radius-top-right: var(--radius-s);
--dialog-card-list-padding-medium-screen-bottom: var(--space-m);
--dialog-card-list-padding-medium-screen-left: var(--space-m);
--dialog-card-list-padding-medium-screen-right: var(--space-m);
--dialog-card-list-padding-small-screen-bottom: var(--space-s);
--dialog-card-list-padding-small-screen-left: var(--space-s);
--dialog-card-list-padding-small-screen-right: var(--space-s);
--dialog-checkbox-border-radius-bottom-left: var(--radius-s);
--dialog-checkbox-border-radius-bottom-right: var(--radius-s);
--dialog-checkbox-border-radius-top-left: var(--radius-s);
--dialog-checkbox-border-radius-top-right: var(--radius-s);
--dialog-font-size: var(--text-s);
--dialog-list-border-radius-bottom-left: var(--radius-s);
--dialog-list-border-radius-bottom-right: var(--radius-s);
--dialog-list-border-radius-top-left: var(--radius-s);
--dialog-list-border-radius-top-right: var(--radius-s);
--dialog-search-bar-input-border-radius-bottom-left: var(--radius-s);
--dialog-search-bar-input-border-radius-bottom-right: var(--radius-s);
--dialog-search-bar-input-border-radius-top-left: var(--radius-s);
--dialog-search-bar-input-border-radius-top-right: var(--radius-s);
--dialog-tab-bar-tab-border-radius-top-left-active: var(--radius-s);
--dialog-tab-bar-tab-border-radius-top-right-active: var(--radius-s);
--dialog-tab-bar-tab-border-radius-top-left-inactive: var(--radius-s);
--dialog-tab-bar-tab-border-radius-top-right-inactive: var(--radius-s);
}