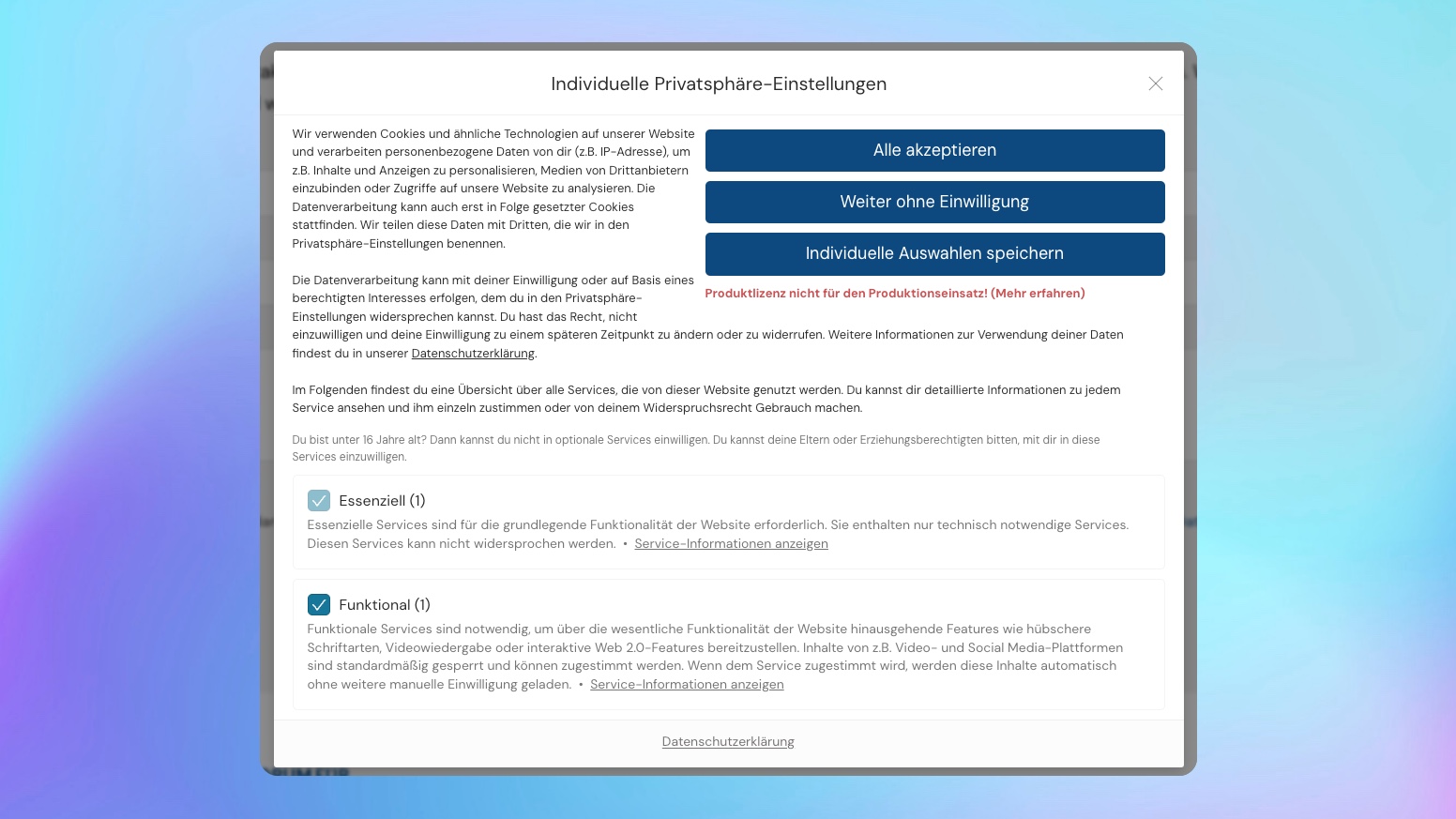
In einem aktuellen Projekt wurde darum gebeten, dass wir anstelle von Borlabs Cookie Banner den Real Cookie Banner einrichten, da für dieses Plugin eine Lizenz vorliegt und die Kundin, diese Lizenz gerne weiter nutzen möchte.
Um den Seitenbesucher*innen das nachträgliche ändern, der Cookie-Einstellungen zu ermöglichen, setzen wir Standardmäßig immer einen Link in den Footer, um den Consent Banner erneut anzeigen zu lassen. Beim Real Cookie Banner habe ich tatsächlich sehr lange gesucht, um die passende Anleitung dafür zu finden. So muss bei Borlabs lediglich eine CSS Klasse mit “borlabs-cookie-preference” bei dem Trigger-Element hinzugefügt werden.
Bei dem Real Cookie Banner funktioniert das ähnlich einfach. Nämlich mit dem Linkziel “#consent-change“.
Füge also einfach einen neuen Link im Menü (oder im PageBuilder oder in der footer.php, oder oder oder…) hinzu und setze den Link auf #consent-change. Damit öffnet ihr den Cookie-Einstellungsdialog erneut.
Alternativ könnt ihr auch #consent-history für die Privatsphären-Einstellungshistorie benutzen oder #consent-revoke, um alle gegebenen Einwilligungen zu widerrufen.
Easy, aber doch lange nach gesucht 😉