Oder auch: Warum WPBakery, Elementor & Co. scheiße sind, aber es trotzdem gute Gründe für sie gibt.
Ich hab vor über 10 Jahren meine erste Webseite auf WordPress Basis eingerichtet und war ultra begeistert, wie viele verschiedene Themes mit gefühlt nur einem Klick installiert werden können. Themeforest (eine Webseite, die u.a. WordPress-Themes verkauft) war daraufhin jahrelang regelmäßig von mir besucht worden und ich hab sicherlich einige Euros dort gelassen.
2016 war ich noch überzeugter WPBakery Benutzer und empfand es als enormen Vorteil, dass die bedeutende Mehrheit an Themes auf diesem PageBuilder basierte.
Als ich mich selbstständig gemacht hab, waren fertige Themes die Grundlage meiner Arbeit. Allein deshalb bin ich dankbar, dass ich durch PageBuilder meinen Lebensunterhalt verdienen und mich weiterentwickeln konnte.
In den letzten Jahren hat sich mein Fokus darauf gerichtet, professionelle und skalierbare Webseiten zu entwickeln, welche auf die Ziele und Anforderungen der Kunden und aber auch auf den Anforderungen und Herausforderungen der aktuellen Zeit angepasst sind. Gerade im Hinblick auf Barrierefreiheit im Internet haben die meisten PageBuilder seit Jahren keine Fortschritte gemacht.
In diesem Blog-Beitrag möchte ich euch zeigen, was das Problem bei den meisten PageBuildern ist, warum Gutenberg noch(!) nicht die Lösung ist und warum es die meisten nicht interessiert.
Was sind PageBuilder?
Tools wie Elementor, WPBakery, BricksBuilder, Oxygen, Divi und Co. sind visuelle Erweiterungen für WordPress, um Inhalte zu gestalten. Ohne diese Plugins (bzw. Themes) wäre WordPress ziemlich sicher nicht so erfolgreich geworden, da gerade durch den einfachen visuellen Zugang viele Nutzer:innen ihre Seite nach eigenen Wünschen anpassen und designen konnten.
Außerhalb von WordPress gab es z.B. Dreamweaver, welcher auch WYSIWYG (What You See Is What You Get) Ansätze hatte, aber für Leute ohne HTML/CSS Kenntnisse nicht wirklich zugänglich war.
Ich mein was gibt’s geileres als wenn sich die eigene Idee für die Webseite direkt abbilden lässt und sich nicht durch hunderte Zeilen Quellcode gearbeitet werden muss, um Texte zu ändern, neue Elemente einzufügen oder ganze Seiten zu gestalten. Visuell hat sich die Qualität der Webseiten dadurch auch schleichend, aber bedeutend, geändert. Leute ohne Programmierkenntnisse, mussten nicht wissen, wie man Media Queries für mobile Geräte schreibt oder JavaScript lernen, um Bildergalerien schön und responsive umzusetzen. Da reicht es, sich das Element im PageBuilder rauszusuchen und darauf zu vertrauen, dass wenigstens der PageBuilder weiß, wie der Code im Hintergrund auszusehen hat. VERTRAUEN! Red Flag. Bevor wir uns jetzt den produzierten Code einiger gängigen PageBuilder mal im Detail anschauen, müssen wir natürlich noch folgendes klären:
Warum ist ein guter Quellcode wichtig?
Ich check’s ja, wenn mir irgendein Kegelverein von 1995 erklärt, dass ihre Webseite keinen Ansprüchen gerecht werden muss, weil sich die sechs Mitglieder jährlich nur die Fotos von der Kegelmeisterschaft dort anschauen wollen. Fair enough. Macht das gern weiter so. Allen anderen möchte ich klar machen, dass wir 2023 andere Ansprüche an das Internet haben müssen, als es noch vor 30 Jahren der Fall war. Ein Großteil unseres Alltags wäre ohne Internet und Computer nicht mehr denkbar. Ein Grund von vielen, warum ich mich als Webdesigner in der Aufgabe und Verantwortung sehe, dass Webseiten so vielen Menschen wie möglich zugänglich ist und der Fokus auf Barrierefreiheit (Accessibility) schon bei Projektanfang gegeben sein sollte.
Das W3C kümmert sich regelmäßig darum, Standards für die Entwicklung des Webs zu definieren, um das World Wide Web weltweit zugänglich zu machen. Diese Standards sind wichtig, damit Browser, Screenreader, Smart-Home Geräte, Mobile Devices und jedes mit dem Internet verbundene Gerät, den Quellcode interpretieren und im Web kommunizieren kann. Für die Förderung der Barrierefreiheit im Internet wurde die Web Accessibility Initiative als eigener Bereich innerhalb des W3C gegründet. Diese kümmern sich unter anderem, um Designempfehlungen und Quellcodestrukturen, durch welche z.B. Screenreader die Webseiten besser interpretieren können.
Unabhängig von der Barrierefreiheit ist guter Quellcode (unter anderem) aber auch wichtig, um schnellere Seitengeschwindigkeit und bessere SEO Ergebnisse zu gewährleisten. Damit Google, Bing und Co. die Seite korrekt verstehen, sollte Wert darauf gelegt werden, dass der Aufbau des Quellcodes einer definierten Struktur folgt und Inhalte der Webseite korrekt definiert werden.
1. Was hat der PageBuilder mit dem Quellcode zu tun?
Damit Benutzer:innen sich nicht mit den technischen Anforderungen einer Webseite auseinandersetzen müssen, übernehmen PageBuilder die Aufgabe, den Quellcode im Hintergrund der Seite auszugeben. Um zu verdeutlichen, wie unfassbar schlecht dass in den meisten Fällen passiert, habe ich drei verschiedene Entwicklungsumgebungen aufgesetzt.
- WordPress Blank Theme mit Elementor PageBuilder
- WordPress Blank Theme mit WPBakery PageBuilder
- WordPress BricksBuilder Theme
Mit jeder Entwicklungsumgebung möchte ich jetzt nicht weiter, als einen Paragraphen mit “Hello, World!” ausgeben. Ich möchte kein Header, Footer oder sonstiges Element auf der Seite.
Meine Erwartung ist, dass ich in etwa folgende HTML Struktur vom PageBuilder generiert bekomme:
<!DOCTYPE html>
<html>
<head>
<title>WordPress Seitentitel</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<!-- Weitere WordPress Header -->
</head>
<body>
<p>Hello, World!</p>
</body>
</html>
Wichtig ist hierbei vor allem der Code zwischen dem <body> und </body> Tag. Das manche PageBuilder noch etliche JavaScripts, Stylesheets und Fonts laden ist ein weiterer Punkt, den ich in diesem Beitrag aber nicht genauer untersuche.
Elementor und Hello, World!
Elementor lässt es erstmal gar nicht zu, lediglich ein Textelement zu platzieren, sondern ich muss dieses in einer Section, sowie einer Column hinzufügen.
Folgenden Quellcode generiert mir Elementor daraufhin:
<main id="content" role="main">
<div data-elementor-type="wp-page" data-elementor-id="12" class="elementor elementor-12">
<section class="elementor-section elementor-top-section elementor-element elementor-element-d9d085c elementor-section-boxed elementor-section-height-default elementor-section-height-default" data-id="d9d085c" data-element_type="section">
<div class="elementor-container elementor-column-gap-default">
<div class="elementor-column elementor-col-100 elementor-top-column elementor-element elementor-element-c1b0627" data-id="c1b0627" data-element_type="column">
<div class="elementor-widget-wrap elementor-element-populated">
<div class="elementor-element elementor-element-f4cd037 elementor-widget elementor-widget-text-editor" data-id="f4cd037" data-element_type="widget" data-widget_type="text-editor.default">
<div class="elementor-widget-container">
<style>/*! elementor - v3.9.2 - 21-12-2022 */
.elementor-widget-text-editor.elementor-drop-cap-view-stacked .elementor-drop-cap{background-color:#818a91;color:#fff}.elementor-widget-text-editor.elementor-drop-cap-view-framed .elementor-drop-cap{color:#818a91;border:3px solid;background-color:transparent}.elementor-widget-text-editor:not(.elementor-drop-cap-view-default) .elementor-drop-cap{margin-top:8px}.elementor-widget-text-editor:not(.elementor-drop-cap-view-default) .elementor-drop-cap-letter{width:1em;height:1em}.elementor-widget-text-editor .elementor-drop-cap{float:left;text-align:center;line-height:1;font-size:50px}.elementor-widget-text-editor .elementor-drop-cap-letter{display:inline-block}
</style>
<p>Hello, World!</p>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
</main>
Wtf. Mein Text wird mit 6 (SECHS!) Div-Containern umschachtelt, ohne dass ich auch nur irgendeine Möglichkeit habe, das zu unterbinden. Zusätzlich wird noch CSS in dem Code ausgegeben. Professionell geht anders.
WPBakery und Hello, World!
Auch WPBakery lässt es nicht zu, dass ich einzig ein Textelement platziere. Dadurch kann ich mein gewünschtes Grundgerüst auch nicht aufbauen. Der Quellcode von WPBakery toppt den vom Elementor dann noch:
<div id="wrapper" class="hfeed">
<div id="container">
<main id="content" role="main">
<section class="wpb-content-wrapper">
<div class="vc_row wpb_row vc_row-fluid">
<div class="wpb_column vc_column_container vc_col-sm-12">
<div class="vc_column-inner">
<div class="wpb_wrapper">
<div class="wpb_text_column wpb_content_element ">
<div class="wpb_wrapper">
<p>Hello, World!</p>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<script>
jQuery(document).ready(function ($) {
var deviceAgent = navigator.userAgent.toLowerCase();
if (deviceAgent.match(/(iphone|ipod|ipad)/)) {
$("html").addClass("ios");
$("html").addClass("mobile");
}
if (deviceAgent.match(/(Android)/)) {
$("html").addClass("android");
$("html").addClass("mobile");
}
if (navigator.userAgent.search("MSIE") >= 0) {
$("html").addClass("ie");
}
else if (navigator.userAgent.search("Chrome") >= 0) {
$("html").addClass("chrome");
}
else if (navigator.userAgent.search("Firefox") >= 0) {
$("html").addClass("firefox");
}
else if (navigator.userAgent.search("Safari") >= 0 && navigator.userAgent.search("Chrome") < 0) {
$("html").addClass("safari");
}
else if (navigator.userAgent.search("Opera") >= 0) {
$("html").addClass("opera");
}
});
</script>
<script type="text/javascript"
src="<https://wpbakery.wptestserver.de/wp-content/plugins/js_composer/assets/js/dist/js_composer_front.min.js?ver=6.10.0>"
id="wpb_composer_front_js-js"></script>
</main>
</div>
</div>
Acht! Haha. Acht ganze Div-Container setzt er um meinen Paragraphen. Divception as it’s best. Damit ist es unmöglich performanten, interpretierbaren Quellcode zu generieren. Punkt.
Bricks Builder und Hello, World!
BricksBuilder ist im Gegensatz zu Elementor und WPBakery kein WordPress Plugin, sondern ein WordPress Theme. Es lässt sich also nicht in bestehende Themes integrieren. Als ich im Bricks das Text Element hinzugefügt habe, hat er hier auch direkt eine Sektion und ein Container geladen. Hier war es mir jedoch möglich, dass Textelement aus dem Container und der Sektion zu ziehen und diese anschließend zu löschen. Damit bekomm ich folgenden Code:
<a class="skip-link" href="#brx-content" aria-label="Skip to main content">Skip to main content</a>
<main id="brx-content"><p class="brxe-text-basic">Hello, World!</p></main>
OMG, yes! Das sieht gut aus. Ein <main> Struktur Wrapper hat er noch drum gepackt, aber das nur, weil er davor noch ein hidden Link platziert, um Screenreader darauf hinzuweisen, dass damit sofort zum Hauptteil der Seite gesprungen werden kann. Da hab ich ursprünglich nicht dran gedacht (und bei dem Beispiel wäre es auch nicht nötig), aber damit bin ich wirklich einverstanden.
Wenn ich hier bei einer einfachen Textausgabe schon solche Ergebnisse bekomme, wie sieht es dann aus, wenn ich versuche ein Layout einer Sektion damit umzusetzen?
2. Etwas mit Katzen
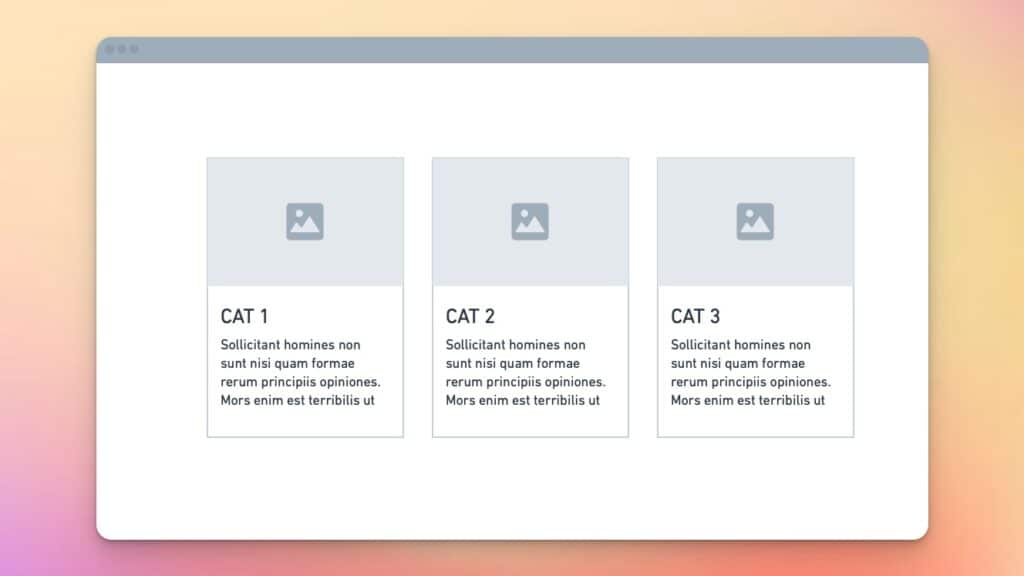
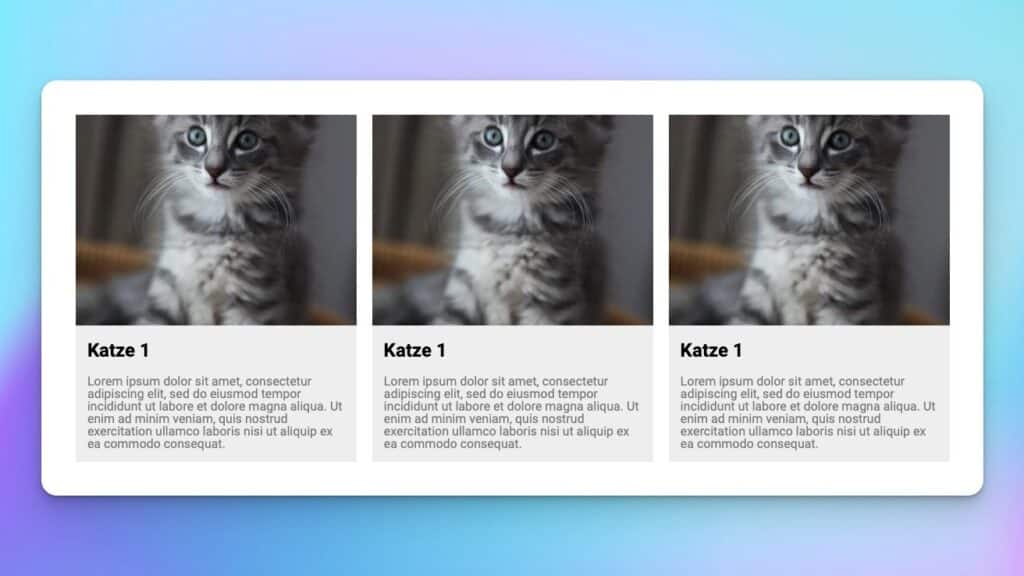
Mal angenommen ein Tierheim bittet mich darum, dass ich folgendes Mockup umsetze:

Im Idealfall soll das Tierheim die Katzen selber verwalten können. Im ersten Beispiel geht es aber nur um die Realisierung des Designs innerhalb von Elementor, WPBakery und Bricks.
Wenn wir das Beispiel erstmal runterbrechen, handelt es sich dabei um nichts weiteres als eine Auflistung verschiedener Katzen. Technisch betrachtet würde es also Sinn machen, dass wir diese auch als Liste definieren. In HTML haben wir hier die Möglichkeit auf Elemente wie <ul> und <li> zuzugreifen.
Nehmen wir mal folgendes Beispiel:
<ul>
<li>Cat 1</li>
<li>Cat 2</li>
<li>Cat 3</li>
</ul>
Jeder Screenreader und jeder Pagecrawler wird diese Information als Liste interpretieren. Ziel sollte es daher sein, dass auch das Mockup so umgesetzt wird, dass die Katzen als Liste aufgelistet werden.
Die Seite Inclusive-Components.design demonstriert gut, wie sauberer Quellcode aussieht. Auf der Unterseite https://inclusive-components.design/cards/ präsentieren sie den Aufbau barrierefreier Cards. Dieser Code soll die Grundlage unserer Umsetzung werden:
<li class="card">
<img src="cat1.jpg" alt="Katze 1 mit grau, schwarzem Fell">
<div class="text">
<h3>
Katze 1
</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</li>
Schauen wir mal was unsere allseits eingesetzten PageBuilder jetzt anstellen.
Elementor und Katzen-Cards
Elementor bildet die verschiedenen Cards als Flexbox ab. Das funktioniert, ist meiner Meinung nach aber nicht immer die optimale Lösung. Hier hätte ich mir gewünscht, dass ich die einzelnen Cards auch als Grid definieren könnte. Selbstverständlich könnte ich designtechnisch immer mit CSS nachhelfen, aber in diesem Beispiel geht es mir lediglich um die Funktionen, die der PageBuilder selber anbietet.
Das Ergebnis mit Elementor sieht so aus:

Optisch wäre das Tierheim ziemlich sicher zufrieden damit. Elementor definiert globale Farben und Größen für Headline und Text. Die habe ich nicht verändert und dadurch kommt es bei allen PageBuilder immer zu minimalen unterschieden.
Der übersichtshalber schauen wir uns jetzt nur den Quellcode einer einzelnen Card an
<div class="elementor-column elementor-col-33 elementor-top-column elementor-element elementor-element-577427f"
data-id="577427f" data-element_type="column" data-settings="{"background_background":"classic"}">
<div class="elementor-widget-wrap elementor-element-populated">
<div class="elementor-element elementor-element-3eb1089 elementor-widget elementor-widget-image" data-id="3eb1089"
data-element_type="widget" data-widget_type="image.default">
<div class="elementor-widget-container">
<style>
/*! elementor - v3.9.2 - 21-12-2022 */
.elementor-widget-image {
text-align: center
}
.elementor-widget-image a {
display: inline-block
}
.elementor-widget-image a img[src$=".svg"] {
width: 48px
}
.elementor-widget-image img {
vertical-align: middle;
display: inline-block
}
</style><img decoding="async" src="<https://placekitten.com/400/300>" title="" alt="">
</div>
</div>
<div class="elementor-element elementor-element-f0595bc elementor-widget elementor-widget-heading"
data-id="f0595bc" data-element_type="widget" data-widget_type="heading.default">
<div class="elementor-widget-container">
<style>
/*! elementor - v3.9.2 - 21-12-2022 */
.elementor-heading-title {
padding: 0;
margin: 0;
line-height: 1
}
.elementor-widget-heading .elementor-heading-title[class*=elementor-size-]>a {
color: inherit;
font-size: inherit;
line-height: inherit
}
.elementor-widget-heading .elementor-heading-title.elementor-size-small {
font-size: 15px
}
.elementor-widget-heading .elementor-heading-title.elementor-size-medium {
font-size: 19px
}
.elementor-widget-heading .elementor-heading-title.elementor-size-large {
font-size: 29px
}
.elementor-widget-heading .elementor-heading-title.elementor-size-xl {
font-size: 39px
}
.elementor-widget-heading .elementor-heading-title.elementor-size-xxl {
font-size: 59px
}
</style>
<h2 class="elementor-heading-title elementor-size-default">Katze 1</h2>
</div>
</div>
<div class="elementor-element elementor-element-03cd9c4 elementor-widget elementor-widget-text-editor"
data-id="03cd9c4" data-element_type="widget" data-widget_type="text-editor.default">
<div class="elementor-widget-container">
<style>
/*! elementor - v3.9.2 - 21-12-2022 */
.elementor-widget-text-editor.elementor-drop-cap-view-stacked .elementor-drop-cap {
background-color: #818a91;
color: #fff
}
.elementor-widget-text-editor.elementor-drop-cap-view-framed .elementor-drop-cap {
color: #818a91;
border: 3px solid;
background-color: transparent
}
.elementor-widget-text-editor:not(.elementor-drop-cap-view-default) .elementor-drop-cap {
margin-top: 8px
}
.elementor-widget-text-editor:not(.elementor-drop-cap-view-default) .elementor-drop-cap-letter {
width: 1em;
height: 1em
}
.elementor-widget-text-editor .elementor-drop-cap {
float: left;
text-align: center;
line-height: 1;
font-size: 50px
}
.elementor-widget-text-editor .elementor-drop-cap-letter {
display: inline-block
}
</style>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip
ex ea commodo consequat.</p>
</div>
</div>
</div>
</div>
Komplettes Chaos. Das ist lediglich EINE Card von dreien. Weder habe ich die Möglichkeit die Card als Liste zu definieren, noch kann ich den CSS Code entfernen.
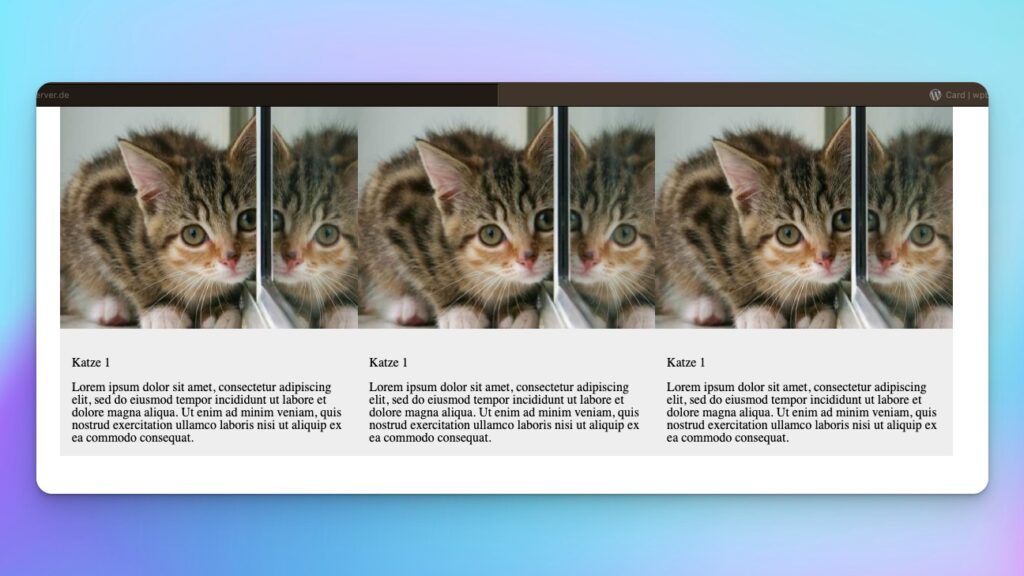
WPBakery und Katzen-Cards
WPBakery bietet mir zwar die Möglichkeit drei Boxen nebeneinander zu legen, aber ich kann weder den Abstand zwischen den Boxen definieren (Weil hier weder mit Flexbox wie bei Elementor, noch mit Grid gearbeitet wird), noch kann ich die Box als <li> Element anlegen. Aus dem Grund bekomme ich ohne eigenes CSS zu schreiben oder individuelle Paddings für jede Box zu definieren (damit fang ich gar nicht erst an, haha) folgendes Ergebnis:

Gut finde ich hier, dass WPBakery mir nicht direkt irgendwelche Styles lädt, sondern alles ziemlich blank ist. Aber um das Layout vom Mockup umzusetzen würde ich hier noch eigene CSS Klassen definieren mit dem ich den gesamten Container als Grid definiere und dann auch Angaben zum Gap (Leerraum) zwischen den Katzen-Cards festlege. Das ist nicht das, was ich von einem modernen PageBuilder erwarte. Spoiler: Der Quellcode ist es auch nicht.
<div class="wpb_column vc_column_container vc_col-sm-4 vc_col-has-fill">
<div class="vc_column-inner vc_custom_1673264058703">
<div class="wpb_wrapper">
<div class="wpb_single_image wpb_content_element vc_align_left">
<figure class="wpb_wrapper vc_figure">
<div class="vc_single_image-wrapper vc_box_border_grey"><img width="400" height="300"
src="<https://wpbakery.wptestserver.de/wp-content/uploads/2023/01/300.jpeg>"
class="vc_single_image-img attachment-full" alt="" decoding="async" loading="lazy" title="300"
srcset="<https://wpbakery.wptestserver.de/wp-content/uploads/2023/01/300.jpeg> 400w, <https://wpbakery.wptestserver.de/wp-content/uploads/2023/01/300-300x225.jpeg> 300w"
sizes="(max-width: 400px) 100vw, 400px"></div>
</figure>
</div>
<div class="wpb_text_column wpb_content_element vc_custom_1673264008842">
<div class="wpb_wrapper">
<h3>Katze 1</h3>
</div>
</div>
<div class="wpb_text_column wpb_content_element vc_custom_1673264027373">
<div class="wpb_wrapper">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat.</p>
</div>
</div>
</div>
</div>
</div>
Vom Aufbau her ähnelt sich dieser Code dem vom Elementor ziemlich. WPBakery packt das Bild in einen <figure> Container, was ich gut finde. Warum man Bilder grundsätzlich noch in einen <figure> Wrapper packen sollte, erkläre ich gerne mal in einem anderen Blogbeitrag. Aber um es kurz zu fassen: Keine Chance dass wir mit WPBakery den Code umsetzen, den wir als Grundlage definiert haben.
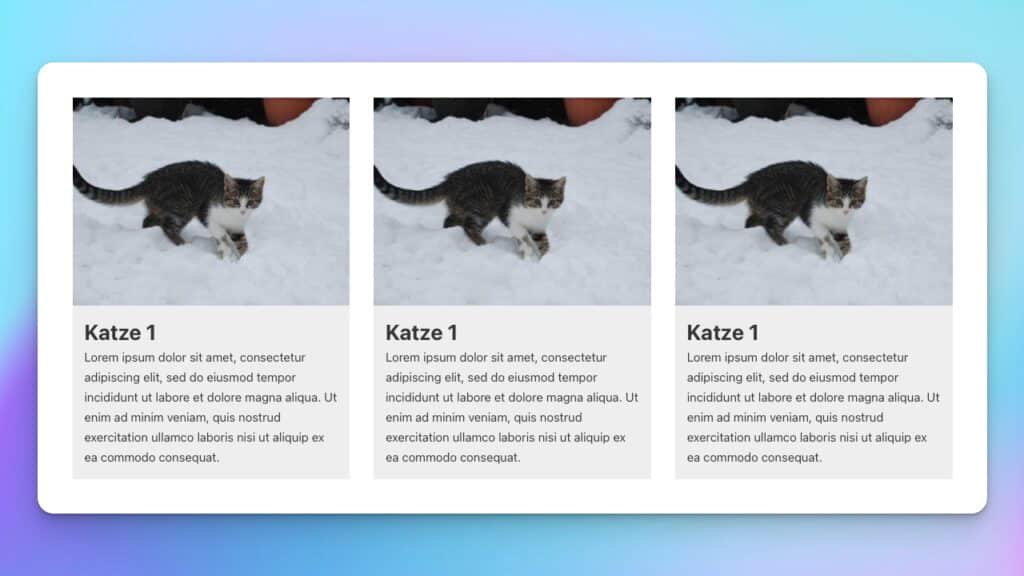
Bricks und Katzen-Cards
Ihr werdet spätestens jetzt merken, dass Bricks der mit Abstand professionellste WordPress PageBuilder ist. Das fängt ganz einfach schon damit an, dass ich jedem Element, welches ich hier im Beispiel verwende ein beliebiges HTML Tag zuweisen kann. So muss ich den Katzen-Card Container nicht als Div definieren, sondern kann daraus ein <li> Element machen. Das Ergebnis sieht so aus:

Rein optisch haben wir hier fast das gleiche Ergebnis wie beim Elementor. Technisch betrachtet unterscheiden sich beide Lösungen jedoch enorm. Bricks war der einzige PageBuilder, in dem ich die Möglichkeit hatte, den Container der drei Katzen als Grid zu definieren. Auch wenn Bricks die Grid Umsetzung meiner Meinung nach momentan noch sehr Benutzerunfreundlich gestaltet hat, ist es für mich jedoch möglich ohne eigenen Code Grids zu definieren.
Schauen wir uns mal den Aufbau von einer Katzen-Card an:
<li id="brxe-eeowkb" class="brxe-div cats-card">
<img class="brxe-image cats-card__image"
src="<https://placekitten.com/400/300>">
<div class="brxe-div cats-card__body">
<h3 class="brxe-heading cats-card__heading">Katze 1</h3>
<p class="brxe-text-basic cats-card__desc">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</li>
Das ist schlank und trifft 1:1 den Aufbau, den wir als Grundlage definiert haben. Es gab zwar auch hier vordefinierte CSS Anweisungen (wie z.B. dass jedes <li> Element ein margin-left von 30px hat. Die Anweisung konnte ich im PageBuilder aber über die Oberfläche ändern), aber all-in-all kann ich die Seite nach meinen Vorstellungen, und nicht nach den Vorstellungen des PageBuilders, gestalten.
Katzen-Card Fazit
Das Beispiel mit den Katzen lässt sich zwar in allen Editoren (mehr oder weniger) umsetzen, führt aber im Hintergrund zu komplett anderen Ergebnissen. Kein Wunder dass bei großen und komplexen Webseiten oft mit überdimensionierten DOM-Strukturen und langsamer Seitengeschwindigkeit zu kämpfen ist, wenn die Basis der Seite, also der Quellcode, einfach schlecht ist.
3. DIV Boxen und Klassen
<div>Hier könnte dein Container stehen</div>
Das dritte Beispiel, warum die meisten PageBuilder nichts für professionelle Webentwickler sein sollte, ist ein fundamentales. Das gesamte Web besteht quasi aus DIV-Boxen und CSS-Klassen, um Layouts und Style-Eigenschaften darzustellen. Auch alle von mir getesteten PageBuilder definieren im Hintergrund eigene DIV-Boxen (im folgenden Container genannt) und CSS Klassen. Das Problem ist, wenn ich als Entwickler keinen Einfluss darauf nehmen kann. Haben PageBuilder doch den Vorteil, dass ich vorgefertigte Elemente wie z.B. Bilder, Videos, Text, Akkordeons oder Buttons auswählen kann, so fehlt es am grundlegendsten Element überhaupt: DIV-Container. Ich kann zwar einzelne Sektionen oder Spalten definieren, aber ich habe keine Möglichkeit z.B. zwei Buttons in ein DIV-Container zu packen, um diese dann z.B. mit Flexbox nebeneinander darzustellen. Das geht nicht klar. Wie kann es sein, dass WPBakery und Elementor im Hintergrund unzähliche DIV-Container generieren, aber mir als Entwickler dieses Element nichtmal zur Verfügung stellen?
Bricks und OxygenBuilder sind die mir einzig bekannten PageBuilder die ein einfaches DIV-Element zur Auswahl haben. I don’t get it.
.ich-brauch-klassen
Alle, die sich auch nur ein paar Wochen (Tage reichen auch) mit Webdesign beschäftigt haben, wissen dass das Web ohne CSS und CSS-Klassen ein anderes wäre. Quasi jede Internetseite wird über Klassen designed, also sollte doch der Anspruch bestehen, dass wir den PageBuilder so nutzen können, dass wir Elemente einer Klasse zuweisen und diese gruppiert gestalten können, oder?
Eins vorweg: Es funktioniert. In allen von mir getesteten PageBuilder konnte ich einzelnen Elementen einer bestimmten Klasse zuweisen. Also kein Grund sich aufzuregen? Doch.
Klassen (ich wiederhole: die Grundlage für Designkonzepte und Layouts) sind in WPBakery, und auch im Elementor so unfassbar schlecht zugänglich, dass sich diese immer erst hinter anderen Tabs verstecken, bevor ich eine Klasse ändern oder hinzufügen kann. Ich verstehe hier auch nicht, warum diese PageBuilder nicht Klassenorientiert arbeiten? Die Oberfläche von Elementor würde sich perfekt eignen, um das Styling eines Elements nicht nur auf ID-Ebene zu ändern, sondern das ganze auch auf Klassen-Ebene zugänglich zu machen. Stell dir vor ich wähle eine Klasse aus, ändere dort die Schriftgröße und Schriftfarbe und alle Elemente, die dieser Klasse zugehören werden in dem Moment mit geändert. Klingt gut? Ist es auch. Gibt’s nur leider nicht.
Um CSS Eigenschaften für eine Klasse zu definieren, muss ich zwangsläufig eigenen CSS Code schreiben. Sowohl in Elementor und WPBakery.
Auch hier sind Bricks und Oxygen wieder da angekommen, wo PageBuilder schon seit Jahren sein müssten: Ich definiere eine Klasse, weise diese bestimmten Elementen zu und kann über die grafische Oberfläche des PageBuilders Eigenschaften wie z.B. Schriftgröße ändern und alle Elemente, die dieser Klasse zugewiesen sind, werdend in dem Moment bearbeitet. Danke!
4. Loops
WordPress ist ein CMS. CMS steht für Content Management System und soll die Möglichkeit bieten, dass Benutzer:innen die Inhalte auf der Seite verwalten können. In der Theorie ist das super. In WordPress lassen sich so, neben den Beiträgen und den Seiten, eigene Post Typen definieren. Wenn als Beispiel unser Tierheim gerne selber die Katzen auf der Seite darstellen und pflegen möchte, so erstelle ich dafür ein eigenen Post-Type und der Kunde erhält im Dashboard einen neuen Menüpunkt, in dem neue Einträge für Katzen erstellt, geändert oder gelöscht werden können.
Wenn das Layout einmal steht, soll es für Kunden auch ohne Webkenntnisse möglich sein, die Inhalte zu administrieren. Das ist der Sinn hinter einem CMS.
PageBuilder sollten daher die Möglichkeit haben, dass ich sogenannte Loops (oder Queries) definieren kann, die mir die Inhalte verschiedener Typen ausgeben können. Viele PageBuilder können diese essentielle Funktion nicht darstellen, wodurch ich keine einfache Möglichkeit habe, dem Kunden eine einfache Administration der Inhalte zu gewährleisten, ohne dass dieser nicht selbst auf den PageBuilder Zugriff haben muss.
Elementor hat seit November endlich einen Loop Builder integriert. Ebenso der Bricks Builder. Mit WPBakery oder Divi (zumindest ohne Drittanbieter-Erweiterung) haben wir keine Chance unsere Katzen dynamisch im Frontend auszugeben. Sad cat.
Fazit und warum es trotzdem Gründe für Elementor und WPBakery gibt
Ich bin fest davon überzeugt, dass professionelle, barrierefreie und skalierbare Seiten sich nicht mit Tools wie Elementor und WPBakery umsetzen lassen. In diesem Beitrag hab ich mich vermutlich spürbar darüber aufgeregt. Die genannten vier Punkte sind nur einige, aber für mich die wesentlichen Gründe, warum professionelle Webdesigner auf bestimmte PageBuilder verzichten sollten. Trotzdem gibt es auch Argumente für den Einsatz dieser Tools:
- Die Auswahl an Themes, die z.B. auf WPBakery oder Elementor basieren ist riesig. Gerade wegen diesem gefühlt endlosen Angebot an vorgefertigten Designs macht es für einfache Anwender, die für den privaten Gebrauch eine Webseite benötigen schon Sinn, eines dieser Themes zu verwenden.
- Wer keinen Wert auf saubere Webseiten legt und für ein minimales Budget eine Seite braucht, findet auf Seiten wie Themeforest tausende Themes unter 50€. Mit integrierten Demo-Importern steht die Seite dann oft innerhalb weniger Stunden.
- Quasi alle WordPress Entwickler:innen haben schon Elementor und WPBakery benutzt. Dadurch können Webseitenbetreiberinnnen schnell Hilfe und Unterstützung finden, ohne dass sich andere Agenturen oder Freelancer erst lange in die Seite einarbeiten müssen (Aber Achtung: Vorgefertigte Themes sind häufig sehr komplex und nur weil dort ein bestimmter PageBuilder zum Einsatz kommt, bedeutet es nicht dass sich alle Probleme auch mit dem PageBuilder lösen lassen. Die Fehlerbehebung von vorgefertigten Themes kann manchmal sehr zeitintensiv sein).
Es ist für mich keine Option, dass ich mir von einem PageBuilder den Quellcode vorschreiben lassen muss, ohne Einfluss auf die Qualität des Codes nehmen zu können. Wenn ich weiß wie etwas aufgebaut werden muss, aber durch die Tools die ich nutze dieser Aufbau nicht gewährleistet werden kann, dann sollte ich als professioneller Entwickler diese Tools nicht nutzen. PageBuilder machen es Amateuren sicherlich einfach und schaffen einen Zugang zur eigenen Webseiten-Umsetzung, aber viele von Ihnen verfolgen keinen vernünftigen Ansatz. Ich vergleich das gern mit Fotografie: Von professioneller Fotografie hab ich wenig Ahnung. Trotzdem bin ich dankbar, dass mir Smartphones und Apps auch als Amateur die Möglichkeit geben, Fotos so zu schießen und zu bearbeiten, dass diese mir als Laie gefallen. Im Vergleich zu einem professionellen Foto-Shooting kann ich diese trotzdem nicht stellen. Genauso können Profi-Fotografen wenig mit Instagram oder Snapchat-Filter anfangen, da diese nicht den Zugriff auf elementare Bildeigenschaften zulassen. Für Anfänger mag Elementor und WPBakery die Webseitengestaltung vereinfachen, für professionelle Entwickler tun sie das nicht.
Over and out.