Anfang 2022 hat das Landgericht München eine Webseitenbetreiberin verurteilt, die Google Fonts auf ihrer Webseite eingebunden hatte. Das Problem dabei: Beim Besuch der Webseite wurden die Schriften von den Google Servern geladen und dabei wurden Benutzerinformationen übertragen.
Im Verlauf des Jahres kam es dann von Privatpersonen und Anwaltskanzleien zu einer riesigen Abmahnwelle, in denen Webseiten:betreiberinnen meist zur Zahlung von 170€ aufgefordert wurden. Ob das rechtlich so einfach durch geht? Schwierig.
Wie prüfe ich ob ich Google Fonts verwende?
Um sich vor einer Abmahnung zu schützen und vor allem auch, um die Privatsphäre der Webseitenbesucher:innen zu gewährleisten, sollten Google Fonts grundsätzlich immer lokal eingebunden werden. Lokal bedeutet, dass die Schriftart als Datei auf den eigenen Webserver geladen wird und beim Aufruf der Seite keine Verbindung zu den Servern von Google stattfinden muss.
Um rauszufinden, ob die eigene Seite betroffen ist gibt es verschiedene Möglichkeiten:
1. Google Fonts Checker von sicher3.de
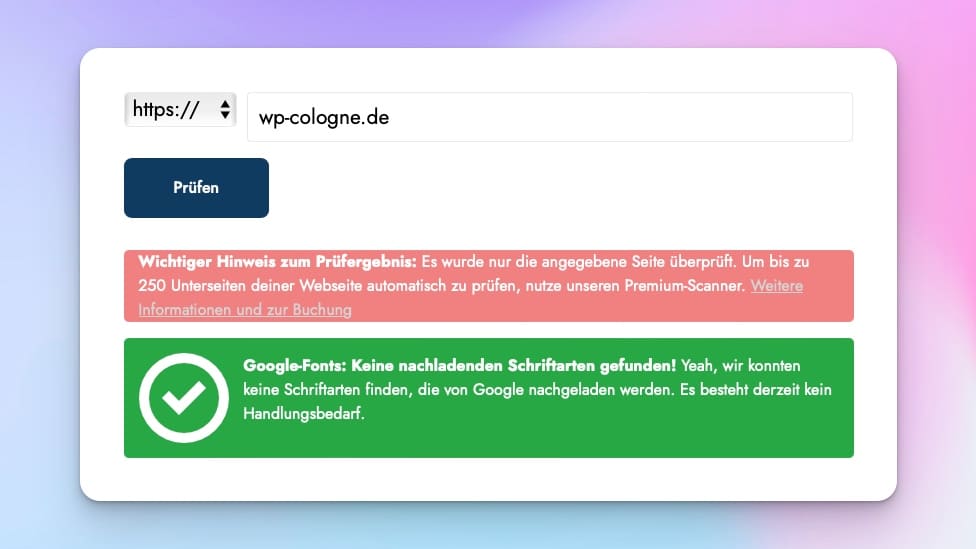
Sicher3.de stellt einen kostenfreien Google-Fonts-Checker zur Verfügung, um zu prüfen, ob deine Seite externe Google Schriften lädt. Dazu musst du einfach die URL deiner Webseite eintragen und du erhältst kurze Zeit später das Ergebnis.

Im Idealfall erhältst du die Meldung, dass keine nachladenden Schriften gefunden wurden.
Beachte, dass hier nur die eingegebene URL, also keine Unterseiten geprüft werden. Sollte es Unterseiten geben, die vielleicht Drittanbieter-Plugins verwenden und nur auf bestimmten Unterseiten ausgeführt werden, solltet ihr diese ebenso überprüfen.
2. Entwickler Konsole von Chrome, Firefox oder Safari
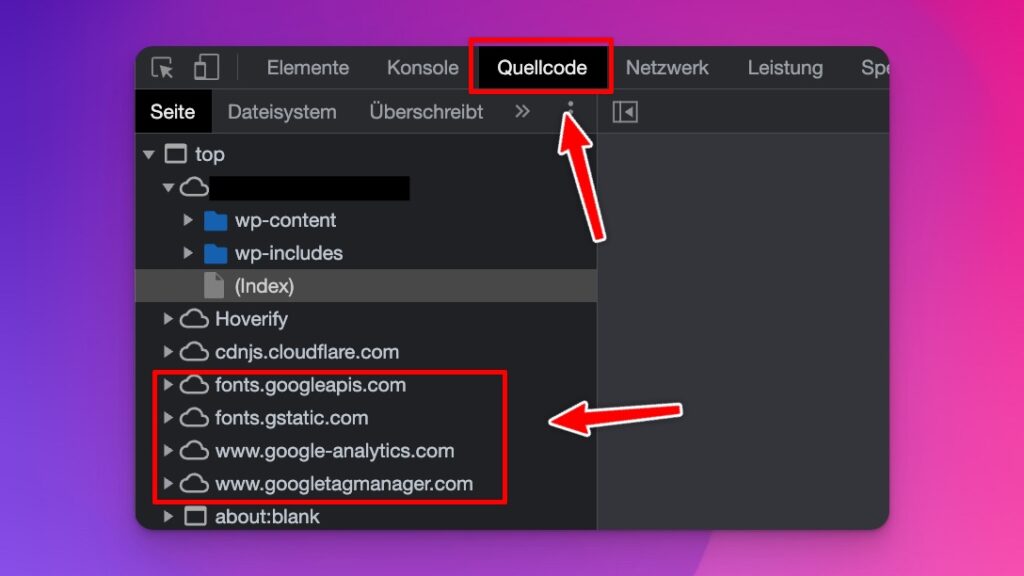
Am schnellsten prüft ihr mit der Entwicklerkonsole, ob eure Seite externe Fonts lädt. Dazu öffnet ihr die Entwickler- oder Developerkonsole in eurem Browser und klickt bei Tabs der Konsole auf “Quellcode”. Links seht ihr nun alle externen Server, die beim Aufruf eurer Seite angesprochen werden. Achtet hier auf Links von “googleapis.com” und “gstatic.com”. Auch das Aufrufen von Google-Analytics und dem Google Tag Manager könnte unter Umständen zu rechtlichen Problemen führen. Wenn keine Google Server angezeigt werden, habt ihr keine extern eingebundenen Google Schriften auf eurer Seite verwendet.

Was mache ich, wenn ich abgemahnt wurde?
Verschiedene Rechtsanwälte bezweifeln, dass die Abmahnung hundert-tausender Webseitenbetreiber:innen rechtens sind und empfehlen die geforderte Summe NICHT zu bezahlen.
Die Anwaltskanzlei von WBS.LEGAL hat ein Musterschreiben angefertigt, welches ihr euch kostenfrei per E-Mail zusenden lassen könnt. (Link zum Musterschreiben)
Bei allen Webseitenbetreiber:innen mit denen wir Kontakt bzgl. der Google Fonts hatten und die das Musterschreiben verwendeten, kam keine weitere Antwort oder weitere Forderung auf sie zu.
Wie entferne ich Google Fonts von meiner WordPress Webseite?
Der einfachste Weg, um Google Fonts von der eigenen Webseite zu entfernen, ist die Verwendung eines Plugins. Mittlerweile gibt es einige Plugins, die eure Seite auf die Verwendung von Google Fonts untersuchen und diese dann lokal bereitstellen. Wir selber nutzen dafür das Plugin “OMGF”.
Das Plugin kann in der Basis Version kostenlos aus dem WordPress Plugin Repository geladen und installiert werden.
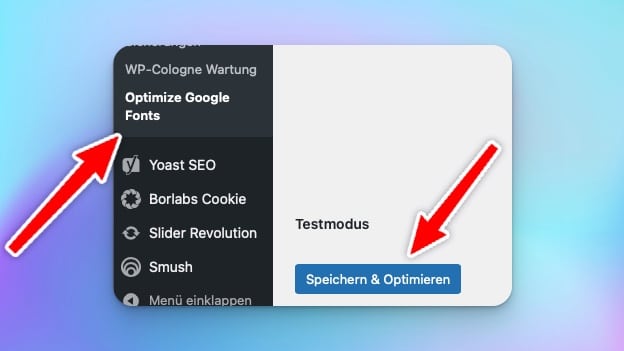
Anschließend findet ihr im Dashboard unter “Optionen” den Punkt “Optimize Google Fonts”. Dort klickt ihr dann auf den Button “Speichern & Optimieren”.

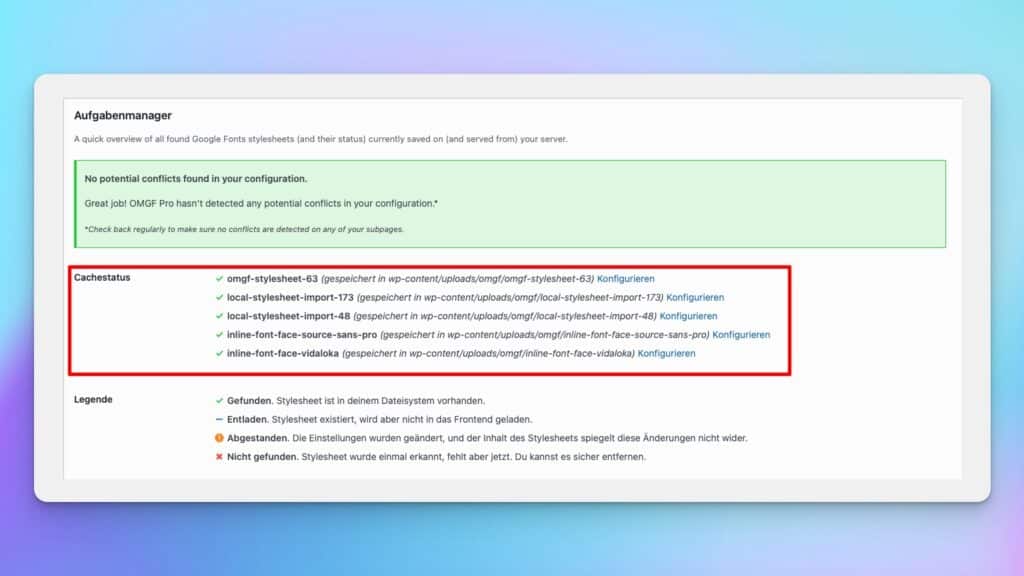
Sofern euer Theme die Schriften nicht auf spezielle Art einbindet, wird von OMGF jetzt ein Schriftencache erstellt, in dem die externen Fonts lokal bereitgestellt werden.

Die Anzahl der erstellten Caching-Dateien variiert je nach Theme und Plugins. Über eine der in diesem Blogbeitrag erwähnten Prüfungsmethoden, könnt ihr jetzt schauen ob eure Seite nun keine Verbindung mehr zu den Google Servern herstellt.
Hinweis: Bei manchen Themes mussten wir besondere Erkennungseinstellungen auswählen, die nur in der kostenpflichtigen Version von OMGF zur Verfügung standen.
Solltest du Schwierigkeiten bei der Konfiguration haben oder jemanden suchen, der sich um die lokale Bereitstellung der Google Fonts kümmert, melde dich gerne bei uns.