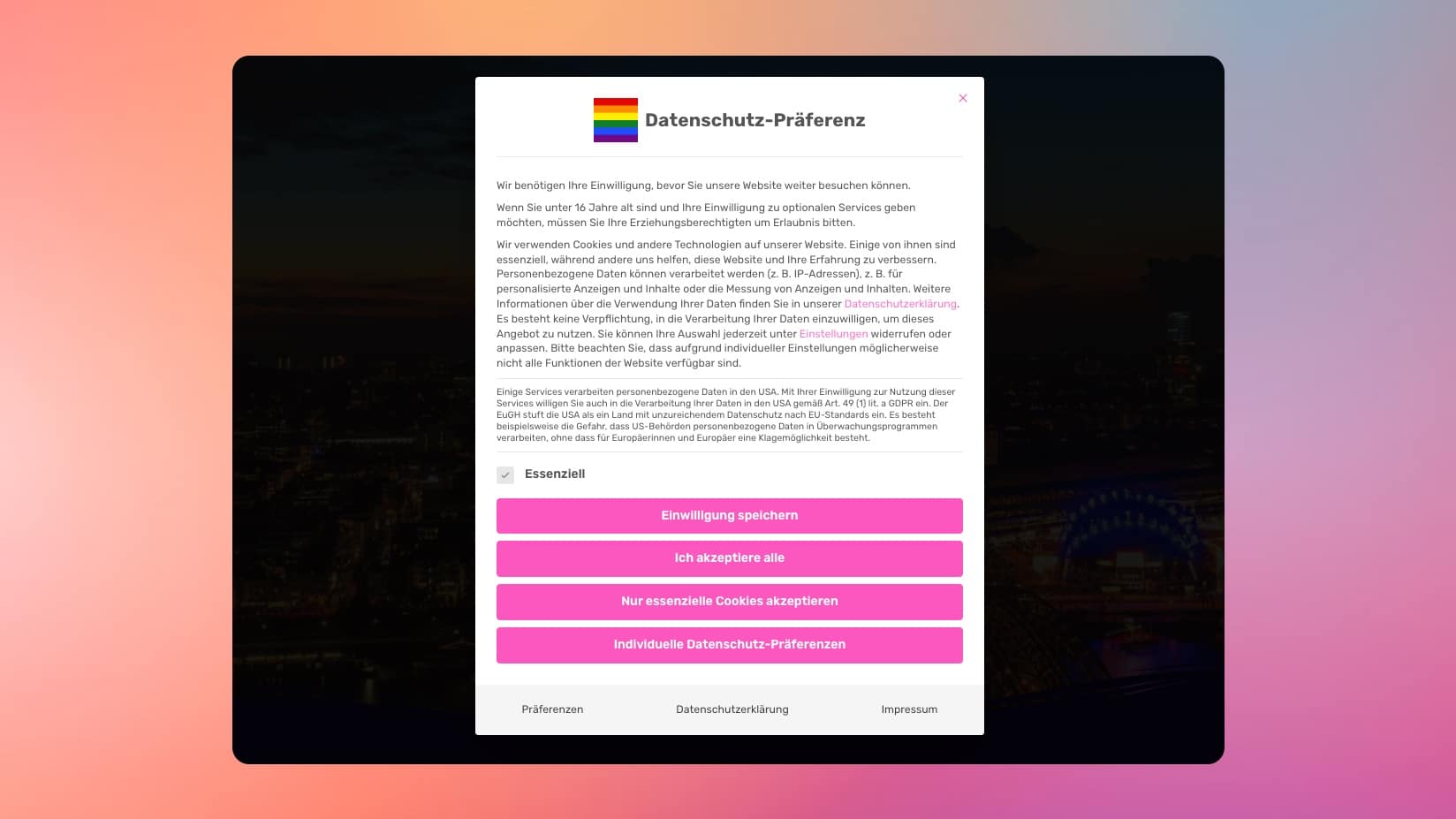
Keine Lust drauf, mehr als 20 Farbboxen im Borlabs Cookie Banner Plugin händisch auszuwählen, um das Look&Feel der Primärfarbe deiner Webseite anzupassen? Fühl ich.
Nachdem mir der Support vom Borlabs Cookie Banner bestätigt hat, dass diese keine Unterstützung von CSS Variablen in die Einstellungsseite des Cookie Banners integrieren werden, hab ich ein paar CSS Regeln definiert, um auf die Farbwerte von Automatic.CSS (ACSS) zuzugreifen.
Ihr könnt das Ganze natürlich auch ohne ACSS nutzen, in dem ihr entweder die Variablennamen durch eure individuellen Variablennamen ersetzt, oder aber im :root Selector, die angegebenen Variablen mit konkreten Farbwerten definiert. Im Idealfall nutzt ihr aber natürlich einfach Automatic.CSS.
Update 25. Oktober 2024: Um die Anpassung des Stylings noch einfacher zu machen, habe ich jetzt eigene Settings Variablen im :root Selector definiert, die von euch angepasst werden können. Das Kürzel “bcb” in den Variablen steht für “Borlabs Cookie Banner”. Der Code funktioniert auch ohne eigene Anpassungen, sofern ACSS installiert ist.
Update 29. April 2025: Vielen Dank an Jakob von wp4u.de für die Ergänzung des Codes zur Unterstützung des Borlabs Content Blockers.
Hier das Codesnippet:
:root{
/* Settings */
--bcb-primary: var(--primary);
--bcb-primary-hover: var(--primary-hover);
--bcb-radius: var(--radius-s);
--bcb-text: var(--text-s);
/* Borlabs Code */
--dialog-backdrop-background-color: var(--black);
--dialog-background-color: var(--white);
--dialog-button-accept-all-color: var(--bcb-primary);
--dialog-button-accept-all-color-hover: var(--bcb-primary-hover);
--dialog-button-accept-all-text-color: var(--white);
--dialog-button-accept-all-text-color-hover: var(--white);
--dialog-button-accept-only-essential-color: var(--bcb-primary);
--dialog-button-accept-only-essential-color-hover: var(--bcb-primary-hover);
--dialog-button-accept-only-essential-text-color: var(--white);
--dialog-button-accept-only-essential-text-color-hover: var(--white);
--dialog-button-close-color: var(--bcb-primary);
--dialog-button-close-color-hover: var(--bcb-primary-hover);
--dialog-button-close-text-color: var(--white);
--dialog-button-close-text-color-hover: var(--white);
--dialog-button-preferences-color: var(--bcb-primary);
--dialog-button-preferences-color-hover: var(--bcb-primary-hover);
--dialog-button-preferences-text-color: var(--white);
--dialog-button-preferences-text-color-hover: var(--white);
--dialog-button-save-consent-color: var(--bcb-primary);
--dialog-button-save-consent-color-hover: var(--bcb-primary-hover);
--dialog-button-save-consent-text-color: var(--white);
--dialog-button-save-consent-text-color-hover: var(--white);
--dialog-button-selection-color: var(--black);
--dialog-button-selection-color-hover: var(--base);
--dialog-button-selection-text-color: var(--white);
--dialog-button-selection-text-color-hover: var(--white);
--dialog-checkbox-background-color-active: var(--bcb-primary-hover);
--dialog-checkbox-background-color-disabled: var(--base-ultra-light);
--dialog-checkbox-background-color-inactive: var(--white);
--dialog-checkbox-border-color-active: var(--bcb-primary-hover);
--dialog-checkbox-border-color-disabled: var(--base-ultra-light);
--dialog-checkbox-check-mark-color-active: var(--white);
--dialog-card-background-color: var(--white);
--dialog-card-control-element-color: var(--bcb-primary);
--dialog-card-control-element-color-hover: var(--bcb-primary-hover);
--dialog-card-text-color: var(--body-color, var(--black));
--dialog-control-element-color: var(--bcb-primary);
--dialog-control-element-color-hover: var(--bcb-primary-hover);
--dialog-footer-background-color: var(--base-ultra-light);
--dialog-footer-text-color: var(--base);
--dialog-link-primary-color: var(--bcb-primary);
--dialog-link-primary-color-hover: var(--bcb-primary-hover);
--dialog-link-secondary-color: var(--base);
--dialog-link-secondary-color-hover: var(--bcb-primary-hover);
--dialog-list-item-background-color-even: var(--white);
--dialog-list-item-background-color-odd: var(--white);
--dialog-list-item-text-color-even: var(--body-color, var(--black));
--dialog-list-item-text-color-odd: var(--body-color, var(--black));
--dialog-list-item-control-element-color: var(--base);
--dialog-list-item-control-element-color-hover: var(--base);
--dialog-list-item-control-element-separator-color: var(--base);
--dialog-list-item-separator-color: var(--base-ultra-light);
--dialog-search-bar-input-background-color: var(--white);
--dialog-search-bar-input-border-color-focus: var(--bcb-primary);
--dialog-search-bar-input-text-color: var(--body-color, var(--black));
--dialog-separator-color: var(--base-ultra-light);
--dialog-switch-button-background-color-active: var(--bcb-primary);
--dialog-switch-button-background-color-inactive: var(--base-ultra-light);
--dialog-switch-button-color-active: var(--white);
--dialog-switch-button-color-inactive: var(--white);
--dialog-tab-bar-tab-background-color-active: var(--bcb-primary);
--dialog-tab-bar-tab-background-color-inactive: var(--white);
--dialog-tab-bar-tab-border-color-bottom-active: var(--bcb-primary-hover);
--dialog-tab-bar-tab-border-color-bottom-inactive: var(--base-ultra-light);
--dialog-tab-bar-tab-border-color-left-active: var(--bcb-primary-hover);
--dialog-tab-bar-tab-border-color-left-inactive: var(--base-ultra-light);
--dialog-tab-bar-tab-border-color-right-active: var(--bcb-primary-hover);
--dialog-tab-bar-tab-border-color-right-inactive: var(--base-ultra-light);
--dialog-tab-bar-tab-border-color-top-active: var(--bcb-primary-hover);
--dialog-tab-bar-tab-border-color-top-inactive: var(--base-ultra-light);
--dialog-tab-bar-tab-text-color-active: var(--white);
--dialog-tab-bar-tab-text-color-inactive: var(--body-color, var(--black));
--dialog-table-row-background-color-even: var(--base-ultra-light);
--dialog-table-row-background-color-odd: var(--base-ultra-light);
--dialog-table-row-text-color-even: var(--body-color, var(--black));
--dialog-table-row-text-color-odd: var(--body-color, var(--black));
--dialog-table-row-border-color: var(--base-ultra-light);
--dialog-text-color: var(--body-color, var(--black));
--dialog-cookie-group-justification: space-between;
--dialog-border-radius-bottom-left: var(--bcb-radius);
--dialog-border-radius-bottom-right: var(--bcb-radius);
--dialog-border-radius-top-left: var(--bcb-radius);
--dialog-border-radius-top-right: var(--bcb-radius);
--dialog-button-border-radius-bottom-left: var(--bcb-radius);
--dialog-button-border-radius-bottom-right: var(--bcb-radius);
--dialog-button-border-radius-top-left: var(--bcb-radius);
--dialog-button-border-radius-top-right: var(--bcb-radius);
--dialog-card-border-radius-bottom-left: var(--bcb-radius);
--dialog-card-border-radius-bottom-right: var(--bcb-radius);
--dialog-card-border-radius-top-left: var(--bcb-radius);
--dialog-card-border-radius-top-right: var(--bcb-radius);
--dialog-card-list-padding-medium-screen-bottom: var(--space-m);
--dialog-card-list-padding-medium-screen-left: var(--space-m);
--dialog-card-list-padding-medium-screen-right: var(--space-m);
--dialog-card-list-padding-small-screen-bottom: var(--space-s);
--dialog-card-list-padding-small-screen-left: var(--space-s);
--dialog-card-list-padding-small-screen-right: var(--space-s);
--dialog-checkbox-border-radius-bottom-left: var(--bcb-radius);
--dialog-checkbox-border-radius-bottom-right: var(--bcb-radius);
--dialog-checkbox-border-radius-top-left: var(--bcb-radius);
--dialog-checkbox-border-radius-top-right: var(--bcb-radius);
--dialog-font-size: var(--bcb-text);
--dialog-list-border-radius-bottom-left: var(--bcb-radius);
--dialog-list-border-radius-bottom-right: var(--bcb-radius);
--dialog-list-border-radius-top-left: var(--bcb-radius);
--dialog-list-border-radius-top-right: var(--bcb-radius);
--dialog-search-bar-input-border-radius-bottom-left: var(--bcb-radius);
--dialog-search-bar-input-border-radius-bottom-right: var(--bcb-radius);
--dialog-search-bar-input-border-radius-top-left: var(--bcb-radius);
--dialog-search-bar-input-border-radius-top-right: var(--bcb-radius);
--dialog-tab-bar-tab-border-radius-top-left-active: var(--bcb-radius);
--dialog-tab-bar-tab-border-radius-top-right-active: var(--bcb-radius);
--dialog-tab-bar-tab-border-radius-top-left-inactive: var(--bcb-radius);
--dialog-tab-bar-tab-border-radius-top-right-inactive: var(--bcb-radius);
--content-blocker-button-color: var(--bcb-primary);
--content-blocker-button-color-hover: var(--bcb-primary-hover);
--content-blocker-button-border-radius-bottom-left: var(--bcb-radius);
--content-blocker-button-border-radius-bottom-right: var(--bcb-radius);
--content-blocker-button-border-radius-top-left: var(--bcb-radius);
--content-blocker-button-border-radius-top-right: var(--bcb-radius);
--content-blocker-link-color: var(--bcb-link-color);
--content-blocker-link-color-hover: var(--link-color-hover);
}